Select Image to Be Uploaded React Native
How to option images from Camera & Gallery in React Native app

If you would like access to the entire source code, you can bank check out the GitHub repo hither . For pace-past-pace tutorial, continue reading below.
Picking images from Gallery and Camerais one of the most important and basic functionalities that is needed in almost all the apps. Advanced functionalities are built upon this basic core facility. For picking the image, we will use a popular and superior library called react-native-image-picker. Which provides the ImagePicker component in which you can provide the prototype picking selection from Gallery or Photographic camera.
Nosotros'll follow a stepped arroyo to create an ImagePicker app in React Native. Following are the steps
- Step 1 — Create a basic React Native app
- Step two — Ready React Native Image Picker
- Footstep iii — Use React Native Image Picker to choice images in app
So let'south dive right in!

1. Create a basic React Native app
Getting started with React Native volition help you to know more than about the mode you can make a React Native project. Nosotros are going to employ react-native init to make our React Native App.
Assuming that you take node installed, you can use npm to install the react-native-cli control-line utility. Open the terminal and run the following command to the bottom
npm install -g react-native-cli Now, let'south create a new React Native project, e.g. RNimagePicker
react-native init RNimagePicker
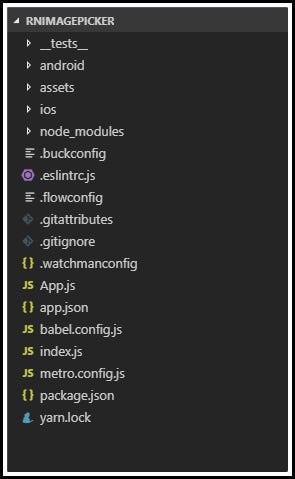
When the above command is done, open the principal folder in your preferred editor. When we open up the projection in a lawmaking editor, its construction looks like this.

2. Gear up React Native Image Picker
To useReact Native Paradigm Picker nosotros demand to install react-native-image-picker dependency.
Installation of Dependency
To add React Native Image Picker to our React Native Project, we need to run the following command at the root of the project
npm install react-native-image-picker --save
or
yarn add react-native-image-picker This command volition copy all the dependencies into your node_modules directory, Yous can find the directory in node_modules the directory named react-native-image-picker.
Linking of Dependency
To use react-native-image-picker library we have to link some dependencies in Android and iOS project files. So, we need to run the following command at the root of the project
react-native link react-native-image-picker
Permissions
You will as well need to add some permissions on Android.
Now we volition run across how to give permissions in Android to use Camera and read Storage.
We are going using a Native API Camera and choose the image from the Gallery. And then, we need to provide some permission to access the Camera and Gallery.
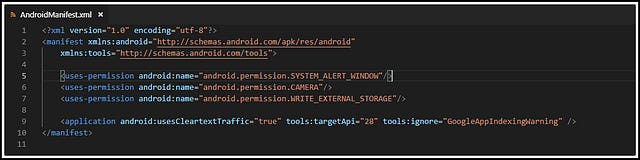
We are going to add together the following permissions in the AndroidManifest.xml
Projection → android → app → src → debug → AndroidManifest.xml
Your AndroidManifest.xmlshould wait like this:

three.How to Use React Native Prototype Picker
React Native Image Picker library provides an ImagePicker component in which you tin can gear up the options like the title of the picker, your custom buttons (name and title of the button) and storage options like skipBackup, etc..
Options that you make it React Native Epitome Picker are the following:
- Title
- Cancel ButtonTitle
- Have PhotoButtonTitle
- Choose From Library ButtonTitle
- Custom Buttons
- Camera Type
- Media Type
- Max Width
- Max Acme
- Quality
- Video Quality
- Elapsing Limit
- Rotation
- Allows Editing
- No Data
- Storage Options
- PermissionDenied
The code snippet of ImagePicker
In the above lawmaking, we will open an Epitome picker as you lot Click on "chooseImage" and will show the selected image on the Image component. Choice options are Camera and Gallery by default but nosotros take also added a custom button which will only generate an warning when we click on it.

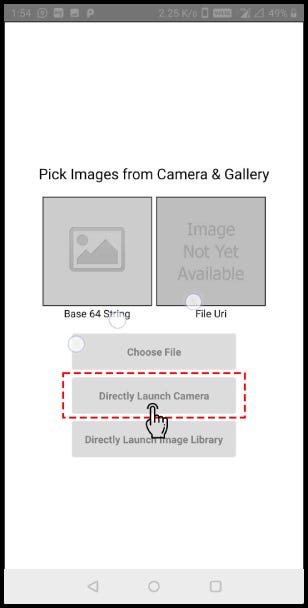
Directly Launch Camera
To implement the functionality of launching the Camera straight as you click on "Direct Launch Camera", use the code beneath. It will direct open the camera and volition testify the clicked image on the Paradigm Component.

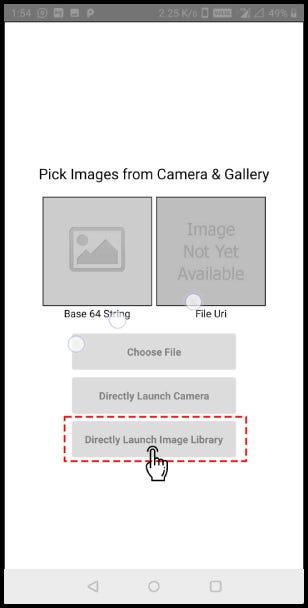
Directly Launch Epitome Library
To Straight Launch the Epitome Library you lot can use the post-obit code beneath. It volition directly open up the Image Library and will show the Selected image on the Prototype Component.

App.js
This React Native module allows you lot to use native UI to select a photo/video from the device library every bit well equally from the camera directly.
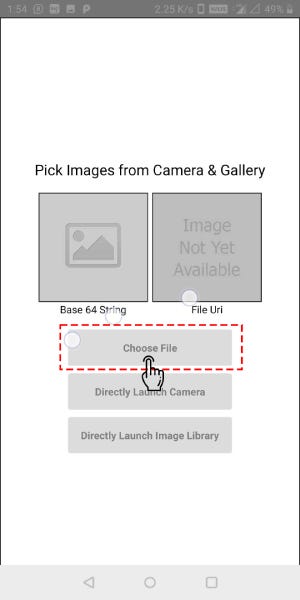
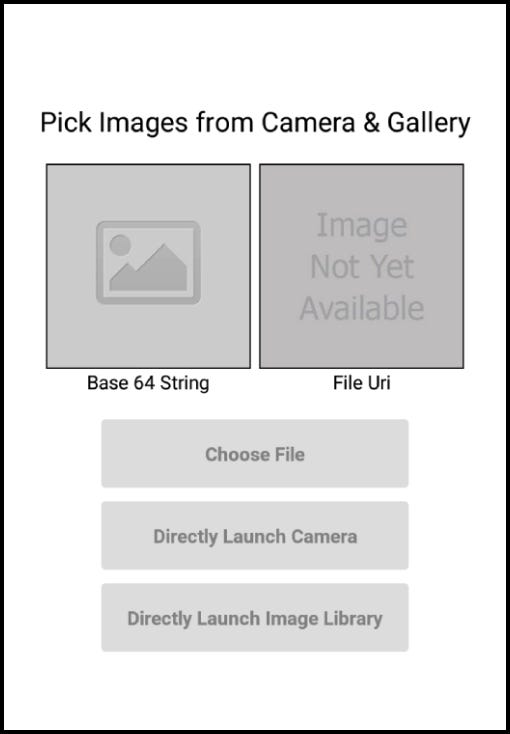
Your Screen should await like this:

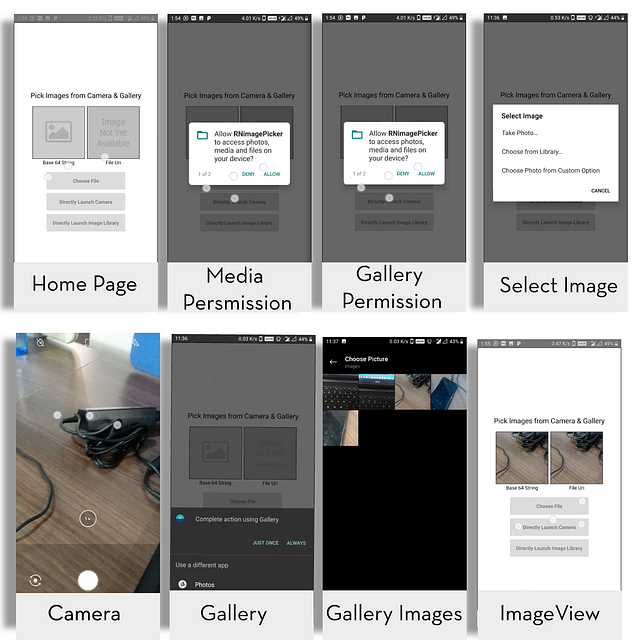
Android Screens
Finally, for your reference all the screens for this image picker functionality will expect like to those shown below:

Conclusion
In this mail service, you lot learned in a quick fashion to implement React Native Image Picker in your React Native App. This enables your app to pick images/videos from the Camera and Gallery. It is 1 of the most important and bones functionalities that is needed in almost all the apps. Advanced functionalities are build upward upon this basic core facility. You tin can find the consummate lawmaking in this Github repo over here.
Source: https://enappd.com/blog/pick-images-from-camera-gallery-in-react-native-app/78/
0 Response to "Select Image to Be Uploaded React Native"
Post a Comment